
Programando quadros de diálogo. A linguagem DCL. Códigos fonte de exemplos diversos, começando com quadros muito simples até os mais complicados... |
Em DCL, todas as palavras reservadas devem estar em minúsculas.
|

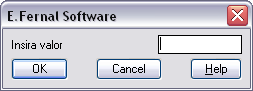
dup1_01 : dialog
{
label = "E.Fernal Software";
initial_focus = "ins-val";
: edit_box { label = "Insira valor"; key = "ins-val"; edit_width = 12; }
ok_cancel_help;
}

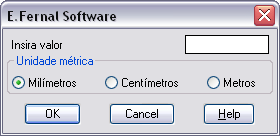
dup1_02 : dialog
{ label = "E.Fernal Software";
initial_focus = "ins-val";
: edit_box { label = "Insira valor"; key = "ins-val"; edit_width = 12; }
: radio_row { label = "Unidade métrica";
: radio_button { label = "Milímetros"; key = "mm"; value = 1; }
: radio_button { label = "Centímetros"; key = "cm"; }
: radio_button { label = "Metros"; key = "me"; }
}
: spacer { width = 0.75; }
ok_cancel_help;
}

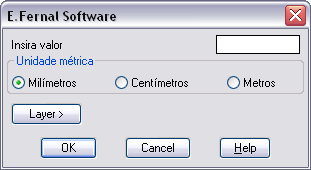
dup1_03 : dialog
{ label = "E.Fernal Software";
initial_focus = "ins-val";
: edit_box { label = "Insira valor"; key = "ins-val"; edit_width = 12; }
: radio_row { label = "Unidade métrica";
: radio_button { label = "Milímetros"; key = "mm"; value = 1; }
: radio_button { label = "Centímetros"; key = "cm"; }
: radio_button { label = "Metros"; key = "me"; }
}
: spacer { width = 0.75; }
: row
{
: button { label = "Layer >"; key = "la"; fixed_width = true; }
: text { label = ""; key = "LA"; width = 35; }
}
: spacer { width = 0.75; }
ok_cancel_help;
}
;|
INÍCIO DE COMENTÁRIOS
'dup1_03' é o nome do quadro de diálogo. Este nome deverá ser digitado, em sua
rotina AutoLISP, exatamente como está neste arquivo dcl, no trecho
(NEW_DIALOG "dup1_03" dcl_id)
Caso contrário, o carregamento deste quadro de diálogo fracassará.
'initial_focus' ativa o campo 'edit_box' cuja 'key' é "ins-val". Ao ser lançado,
o usuário poderá imediatamente digitar o valor deste campo.
'radio_row' abre uma caixa para uma linha de radio_buttons. Neste caso, inserimos
3 destes componentes. Eles são excludentes : sòmente um poderá estar assinalado.
O retorno é "1" para assinalado e "0" para vasio. Neste caso poderemos também
atribuir à uma variável, no caso 'unidade_metrica', a chave do componente assinalado
EXEMPLO :
(FOREACH x '("mm" "cm" "me")
(ACTION_TILE x "(SETQ unidade_metrica $key)")
)
Colocamos um espaçamento de 0.75 simplesmente por motivos estéticos...
'row' nos permite colocar uma série de componentes em uma linha: neste caso,
temos um 'button' e um 'text'.
Finalmente, usamos um componente definido no arquivo "BASE.DCL" do AutoCAD©,
neste caso 'ok_cancel_help', que insere um botão "OK", cuja chave é "accept", um botão
"Cancel", cuja chave é "cancel" e, finalmente, um botão "Help", cuja chave é "help"
FIM DE COMENTÁRIOS
|;
Palavras chave da linguagem DCL
Em AZUL, palavras reservadas que indicam componentes
Em VERMELHO, palavras reservadas que indicam atributos dos componentes
@include
diretiva de inclusão, permite que você defina clusters em um arquivo à parte,
e o inclua em todas os demais arquivos .DCL
SINTAXE @include "c:\\curso\\dcl\\base.dcl"
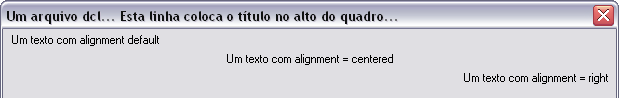
alignment
define o alinhamento de componentes de quadros de diálogo.
EXEMPLO : text { label = "Componente 'text' com alinhamento normal"; }
: text { label = "Componente 'text' com alinhamento 'centered'";
alignment = centered; }
: text { label = "Componente 'text' com alinhamento 'right'";
alignment = right; }
O default é alinhamento pela esquerda.






















Exemplos diversos
////////// código fonte do quadro de diálogo da esquerda alo1 : dialog { label = "Como criar quadros de diálogo"; : text { label = "Um quadro bem simples..."; alignment = centered; } : button { key = "accept"; is_default = true; label = "OK"; fixed_width = true; alignment = centered; } } ////////// código fonte do quadro de diálogo da direita alo2 : dialog { label = "Como criar quadros de diálogo"; : text { label = "Um quadro bem simples..."; alignment = centered; } ok_button; }
Exemplos de rotinas do curso |
Exemplos de listas |
O BASE.DCL do AutoCAD© |
Home |